Thank You Come Again Thank You Come Again Gif
Call up GIF is the most delicious kind of peanut butter? And AI was that weird sci-fi movie starring Haley Joel Osment? Well, you're not wrong. But today we're talking image formats and all those pesky petty files that nosotros use to create visual content for impress and spider web.
Every graphic you lot encounter online is an prototype file. Most everything you meet printed on paper, plastic or a t-shirt came from an epitome file. These files come in a diverseness of formats, and each is optimized for a specific utilise. Using the correct type for the correct job ways your design will come out picture perfect and merely how you intended. The wrong format could mean a bad print or a poor web image, a giant download or a missing graphic in an email.
So let'due south break it down. Welcome to Image File Formats 101. Permit'southward dive into the basics of each file blazon.

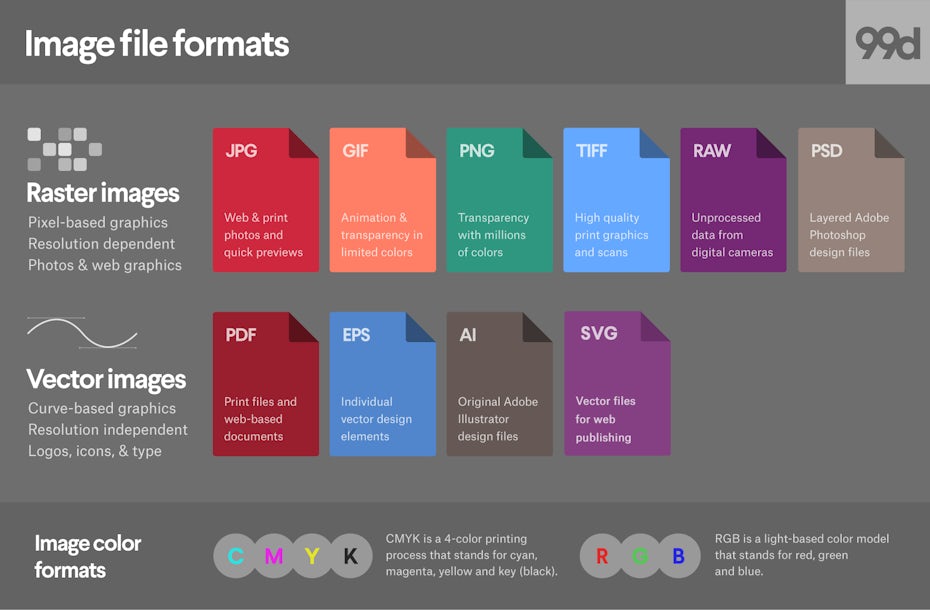
Well-nigh epitome files fit into one of two general categories—raster files and vector files—and each category has its ain specific uses. This breakdown isn't perfect. For example, certain formats tin can really contain elements of both types. But this is a good place to start when thinking near which format to use for your projects.
The unlike types of image file formats
—
- Raster file formats
- JPEG
- GIF
- PNG
- TIFF
- RAW
- PSD
- Vector file formats
- EPS
- SVG
- AI
Raster file formats
—
What is a raster image
Raster images are made upwardly of a gear up filigree of dots called pixels where each pixel is assigned a color. Unlike a vector image, raster images are resolution dependent, meaning they exist at i size. When you transform a raster paradigm, you stretch the pixels themselves, which tin can event in a "pixelated" or blurry image. When you enlarge an image, your software is substantially guessing at what image information is missing based on the surrounding pixels. More than often than not, the results aren't great.
Raster images are typically used for photographs, digital artwork and web graphics (such as banner ads, social media content and electronic mail graphics). Adobe Photoshop is the industry-standard paradigm editor that is used to create, design and edit raster images equally well as to add effects, shadows and textures to existing designs.
CMYK vs. RGB
All raster images tin be saved in 1 of two primary color models: CMYK and RGB.
CMYK a 4-color printing process that stands for c yan, 1000 agenta, y ellow and k ey (black). These colors represent the four inks that will combine during the printing procedure. Files saved in this format will be optimized for physical printing.
RGB is a light-based color model that stands for r ed, yard reen and b lue. These are the three primary colors of light that combine to produce other colors. Files saved in this format will be optimized for the web, mobile phones, film and video—anything that appears on a screen.
Lossy vs. lossless
Each raster epitome file is either lossless or lossy, depending on how the format handles your image data.
Lossless prototype formats capture all of the data of your original file. Null from the original file, photo, or piece of art is lost—hence the term "lossless." The file may however be compressed, merely all lossless formats will be able to reconstruct your paradigm to its original state.
Lossy image formats approximate what your original image looks like. For example, a lossy image might reduce the corporeality of colors in your image or analyze the image for whatever unnecessary data. These clever technical tricks will typically reduce the file size, though they may reduce the quality of your image.
Typically, lossy files are much smaller than lossless files, making them ideal to use online where file size and download speed are vital.
JPEG/JPG
JPEG is a lossy raster format that stands for Joint Photographic Experts Group, the technical team that adult information technology. This is one of the near widely used formats online, typically for photos, e-mail graphics and large web images like banner ads. JPEG images have a sliding scale of pinch that decreases file size tremendously, but increases artifacts or pixelation the more the epitome is compressed.
You should employ a JPEG when…
- You're dealing with online photos and/or artwork . JPEGs offering you the nigh flexibility with raster editing and compression making them ideal for web images that demand to exist downloaded quickly.
- You lot want to impress photos and/or artwork . At loftier resolution files with depression compression, JPEGs are perfect for editing and so printing.
- You demand to send a quick preview image to a client. JPEG images can be reduced to very modest sizes making them dandy for emailing.
Don't use a JPEG when…
- You need a web graphic with transparency. JPEGs do not have a transparency aqueduct and must accept a solid color background. GIF and PNG are your best options for transparency.
- You need a layered, editable image. JPEGs are a flat image format meaning that all edits are saved into one paradigm layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable image.
GIF
GIF is a lossless raster format that stands for Graphics Interchange Format. The large question: how is information technology pronounced? The creator of GIF says "JIFF" like the peanut butter. This author (and lots of the globe) says "GIFF" considering graphics starts with a "guh." Anyway, we'll leave that upward to you lot. GIF is besides a widely used web image format, typically for animated graphics similar banner ads, e-mail images and social media memes. Though GIFs are lossless, they can be exported in a number of highly customizable settings that reduce the amount of colors and paradigm information, which in plow reduces the file size.

You lot should utilize a GIF when…
- Y'all want to create web animation . GIF images hold all of the animation frames and timing information in one single file. Prototype editors similar Photoshop make it easy to create a brusk animation and export it as a GIF.
- You lot need transparency . GIF images have an "blastoff channel" that can be transparent, and so y'all can place your epitome on any colored background.
- You demand a modest file . The compression techniques in the GIF format let image files to compress tremendously. For very simple icons and web graphics, GIF is the best image file format.
Don't employ a GIF when…
- Yous need a photographic-quality paradigm. Though GIFs can be high resolution, they have a limit of 256 colors (unless y'all know a few tricks). Photos typically have thousands of colors and will look flat and less vibrant (and sometimes weird due to color banding) when converted to GIF.
- You need to impress an paradigm. Considering of the colour limit, nearly printed photos will lack depth. If yous need to impress photos, wait at TIFF, PSD and JPG.
- You need a layered, editable image. GIFs are a flat image format meaning that all edits are saved into 1 image layer and cannot exist undone. Consider a PSD (Photoshop) file for a fully editable image.
PNG
PNG is a lossless raster format that stands for Portable Network Graphics. Call back of PNGs every bit the side by side-generation GIF. This format has built-in transparency, just can too display higher color depths, which translates into millions of colors. PNGs are a spider web standard and are quickly becoming one of the most common image formats used online.

You should use a PNG when…
- You need high-quality transparent spider web graphics . PNG images take a variable "alpha channel" that can have any caste of transparency (in contrast with GIFs that only accept on/off transparency). Plus, with greater colour depths, you lot'll have a more vibrant prototype than y'all would with a GIF.
- You lot have illustrations with limited colors . Though whatsoever epitome will work, PNG files are best with a small colour palette.
- You need a small file . PNG files can shrink to incredibly tiny sizes—specially images that are simple colors, shapes or text. This makes it the ideal image file type for web graphics.
Don't utilise a PNG when…
- Y'all're working with photos or artwork. Thanks to PNGs' loftier color depth, the format can easily handle high resolution photos. Nevertheless, because information technology is a lossless web format, file sizes tend to become very large. If yous're working with photos on the web, go with JPEG.
- You lot're dealing with a impress project. PNG graphics are optimized for the screen. You can definitely impress a PNG, but y'all'd exist ameliorate off with a JPEG (lossy) or TIFF file.
TIFF/TIF
TIFF is a lossless raster format that stands for Tagged Paradigm File Format. Considering of its extremely high quality, the format is primarily used in photography and desktop publishing. You'll probable encounter TIFF files when you scan a document or take a photo with a professional digital camera. Do note that TIFF files can also be used as a "container" for JPEG images. These files will exist much smaller than traditional TIFF files, which are typically very large.
You should use a TIFF when…
- You need high-quality print graphics. Along with RAW, TIFF files are among the highest quality graphic formats available. If you're printing photos—especially at enormous sizes—use this format.
- You are making a high-quality scan. Using TIFF to scan your documents, photos and artwork volition ensure that y'all accept the best original file to work off of.
Don't use at TIFF when…
- You're working with spider web graphics. While many web browsers support it, TIFF files are optimized for print. Become with JPEG or PNG when you lot need to display high-quality images online.
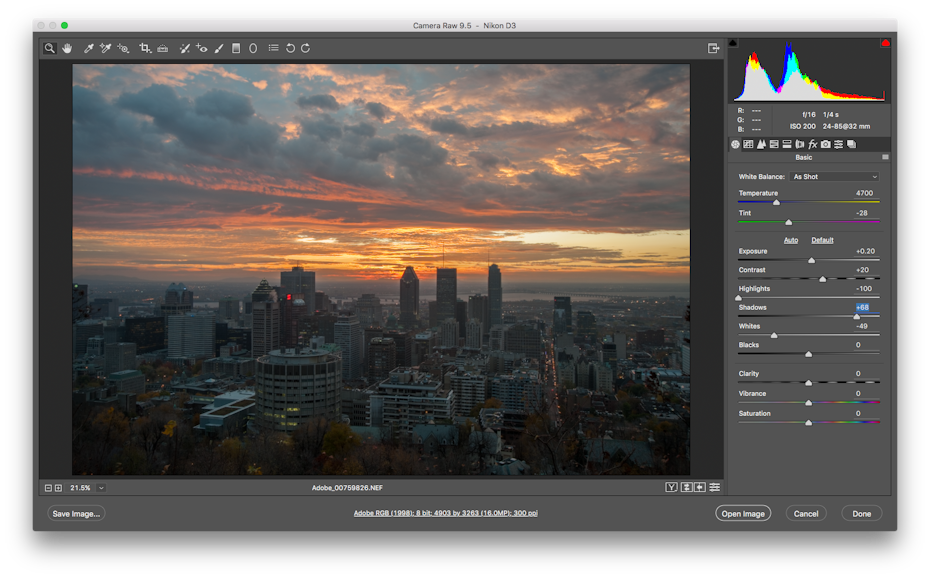
RAW
A raw prototype format contains the unprocessed information captured by a digital photographic camera or scanner's sensor. Typically, images are candy (adjusted for colour, white rest, exposure, etc.) and then converted and compressed into some other format (e.m. JPEG or TIFF). Raw images store the unprocessed and processed data in two carve up files, then you're left with the highest quality paradigm possible that you can edit non-destructively with a photograph editing application like Photoshop. There are dozens and dozens of raw formats, but some of the typical formats are CRW (Canon), NEF (Nikon), and DNG (Adobe).

Y'all should utilise RAW when…
- You are shooting and editing photos . Brand sure your camera is set to RAW and so you tin capture the most versatile image. And so, use a compatible photo-editing application to suit your image.
Don't utilize RAW when…
- You're working with web graphics. RAW is built for photo editing. When you lot're gear up to present your photos for the web, catechumen them to JPEG.
- Yous're prepare to print your photos. Many printers won't accept raw formats, so first catechumen to JPEG or TIFF.
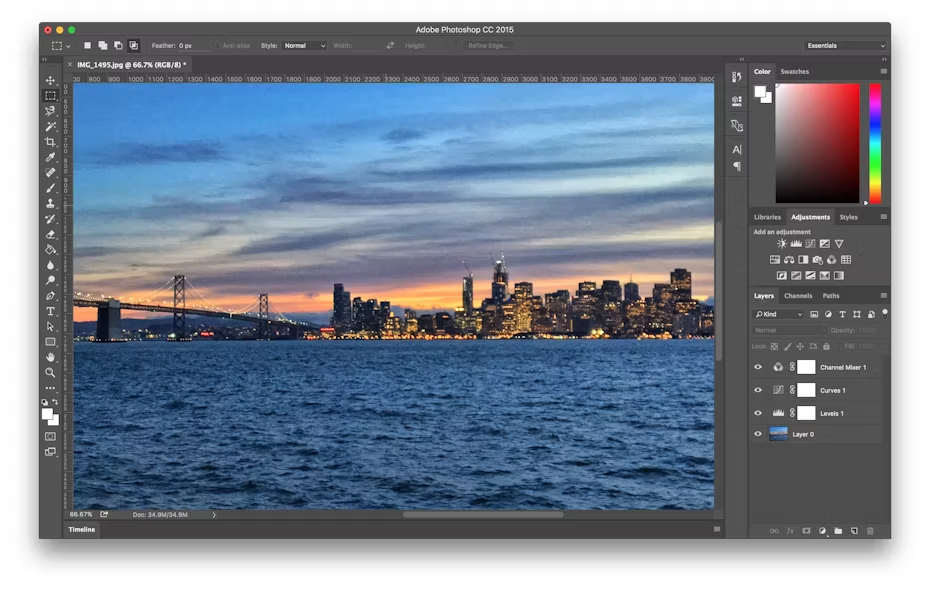
PSD
PSD is a proprietary layered image format that stands for Photoshop Document. These are original design files created in Photoshop that are fully editable with multiple layers and image adjustments. PSDs are primarily used to create and edit raster images, just this unique format can also contain vector layers as well, making information technology extremely flexible for a number of different projects. A PSD can exist exported into whatsoever number of prototype file formats, including all of the raster formats listed above.

You should utilize a PSD when…
- It'due south fourth dimension to retouch photos. Demand to color correct a photo? Or add a layer of text? PSD = photos.
- You need to edit artwork for digital or print. That could be a photo, painting, drawing, or annihilation else. Photoshop is the correct tool to make sure every line, shadow and texture is in place.
- You desire digital images for the web similar social media images, banner ads, email headers, videos etc. Creating these images in Photoshop will ensure they're right size and optimized for the web.
- You have to create a website or app mockup. Layers make it easy to move UI elements around.
- You want to get fancy with animation and video. Photoshop makes information technology easy to cut together simple video clips and add graphics, filters, text, animation and more than.
Don't use a PSD when…
- You demand to mail service a photograph online or send a preview to a customer. The web is JPEG friendly. Convert beginning to brand certain your audience tin see your image (and so it won't take several minutes to download).
- You're ready to impress your photos. Many printers won't accept the PSD format, so starting time convert to JPEG or TIFF.
Vector file formats
—
What is a vector image
Vector images are digital artwork in which points, lines and curves are calculated by the computer. They substantially behemothic math equations, and every "equation" tin can be assigned a color, stroke or thickness (among other styles) to turn the shapes into fine art. Unlike raster images, vector images are resolution in dependent. When y'all compress or overstate a vector prototype, your shapes get larger, but you won't lose any item or go any pixelation. Because your image will always render identically, no thing the size, in that location is no such thing equally a lossy or lossless vector epitome type.
Vector images are typically used for logos, icons, typesetting and digital illustrations. Adobe Illustrator is the industry-standard image editor that is used to create, design and edit vector images (though it tin can too contain raster images, as well).
PDF stands for Portable Document Format and is an image format used to display documents and graphics correctly, no affair the device, application, operating organisation or spider web browser. At its core, PDF files have a powerful vector graphics foundation, but tin also display everything from raster graphics to form fields to spreadsheets. Because it is a nearly universal standard, PDF files are often the file format requested by printers to send a final design into production. Both Adobe Photoshop and Illustrator can export straight to PDF, making it easy to commencement your design and go it set for printing.
You should apply a PDF when…
- You lot're ready to print . Equally we mentioned, many printers adopt PDF every bit their primary commitment format because it is so ubiquitous. Bank check with your printer to meet how they'd like you to prepare your file.
- Y'all want to display documents on the web . Yous wouldn't utilise a PDF for a single icon or logo, just it'southward bang-up for posters, flyers, magazines and booklets. PDFs volition keep your entire pattern in one package, making it like shooting fish in a barrel to view, download or print.
Don't apply a PDF when…
- You need to edit your design. PDFs are great containers, but employ other applications for the contents. You tin can edit raster images with Photoshop and vector graphics with Illustrator. When yous're washed, you tin can combine those into a PDF for easy viewing.
EPS
EPS is an image format that stands for Encapsulated PostScript. Although it is used primarily as a vector format, an EPS file tin include both vector and raster image data. Typically, an EPS file includes a unmarried design element that tin be used in a larger design.
You should use an EPS when…
- You need to send a vector logo to a customer, designer or a printer. With an EPS file, you lot don't accept to worry about where the logo will be placed or printed. No matter the size, it volition e'er appear at the correct resolution.
Don't utilise an EPS when…
- You're dealing with photographs or artwork. EPS can handle raster images, but this type of image file is primarily for vectors. Piece of work with a PSD, TIF or JPEG when you have a photo project.
- You need to display an image online. Export to JPEG, PNG or GIF showtime.
SVG
SVG stands for Scalable Vector Graphics and is an XML based vector prototype format for ii-dimensional graphics. Information technology can be searched, indexed, scaled and compressed and can effect in smaller file sizes than other file formats, which makes it ideal for web. SVG files can be edited in graphic editing programs likewise as text editors.
You should apply SVG when…
- You want to create estimator generated graphs and diagrams for publishing on the web.
Don't use SVG when…
- You need a file format for a print workflow.
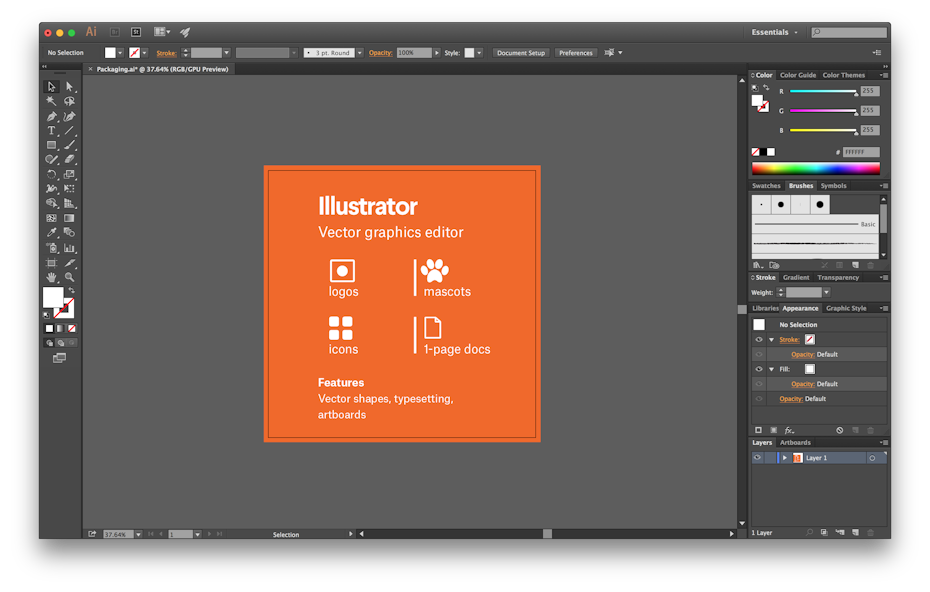
AI
AI is a proprietary vector image format that stands for Adobe Illustrator. The format is based on both the EPS and PDF standards developed by Adobe. Similar those formats, AI files are primarily a vector-based format, though they tin also include embedded or linked raster images. AI files can exist exported to both PDF and EPS files (for easy reviewing and printing), and also JPEG, PNG, GIF, TIFF and PSD (for web utilize and farther editing).

Y'all should utilise an AI when…
- You demand to edit a vector design . AI files allow yous to motion and modify every single element in your design with just a click or two.
- You need to create a logo, icon or brand mascot . Every vector shape and line created in Illustrator tin can be blown up to any size, which makes it platonic for images that demand to exist used in many dissimilar ways.
- You want a ane-page impress piece . Illustrator is perfect for posters, business cards, flyers and notecards that tin can be combined with other raster images.
- You need to gear up type for a logo. Illustrator'south typesetting features are incredibly powerful, enabling any text to be stretched, skewed and transformed any fashion imaginable.
Don't use an AI when…
- You need to edit images. If a raster image (photo or artwork) is being used in a composition, Illustrator has a limited number of tools to edit that image straight. Photoshop (PSD files) tin can make more comprehensive adjustments similar color, contrast and brightness.
Desire to detect a designer who can create all the right file types?
Our designers tin can practice that!
Source: https://99designs.com/blog/tips/image-file-types/
0 Response to "Thank You Come Again Thank You Come Again Gif"
Post a Comment